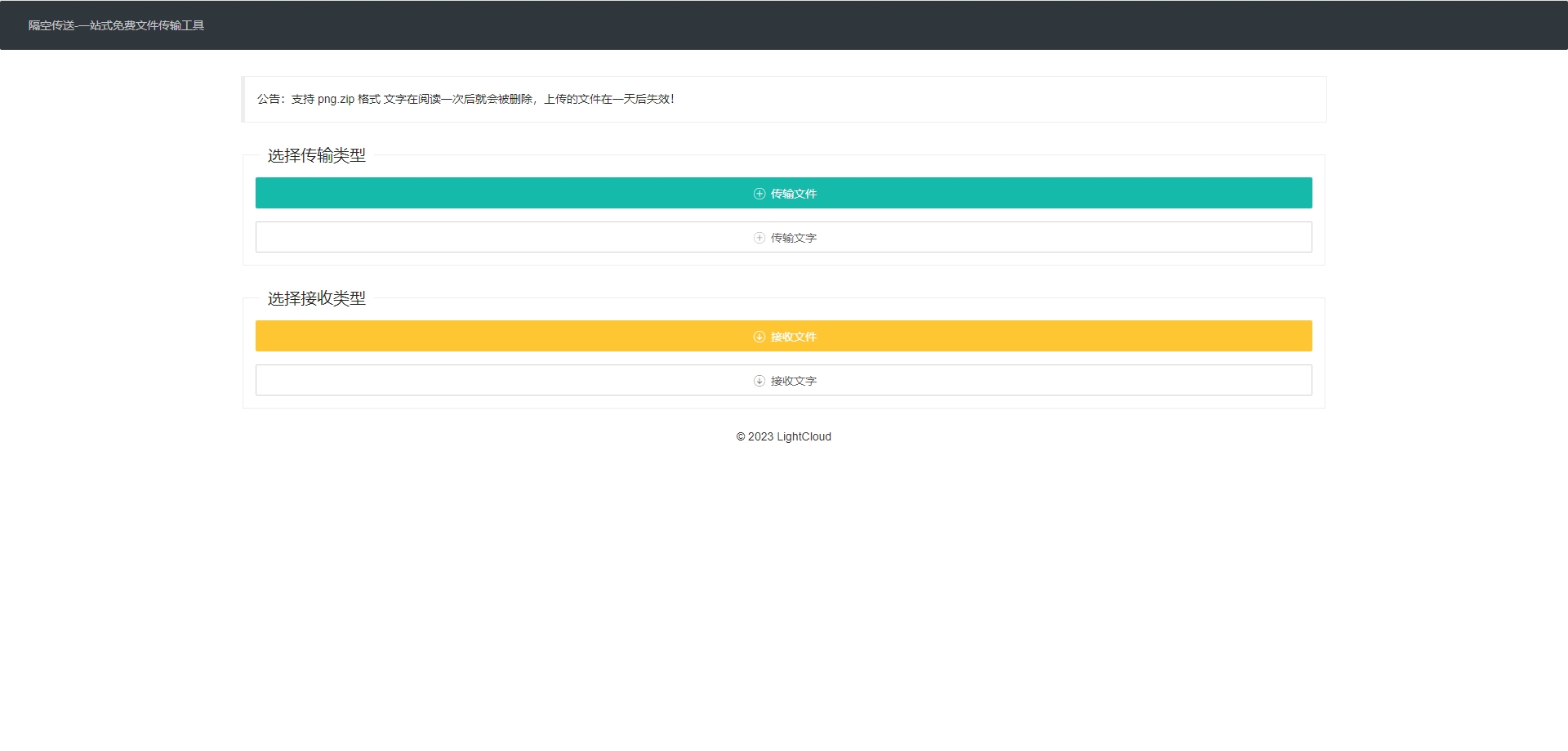
演示图:
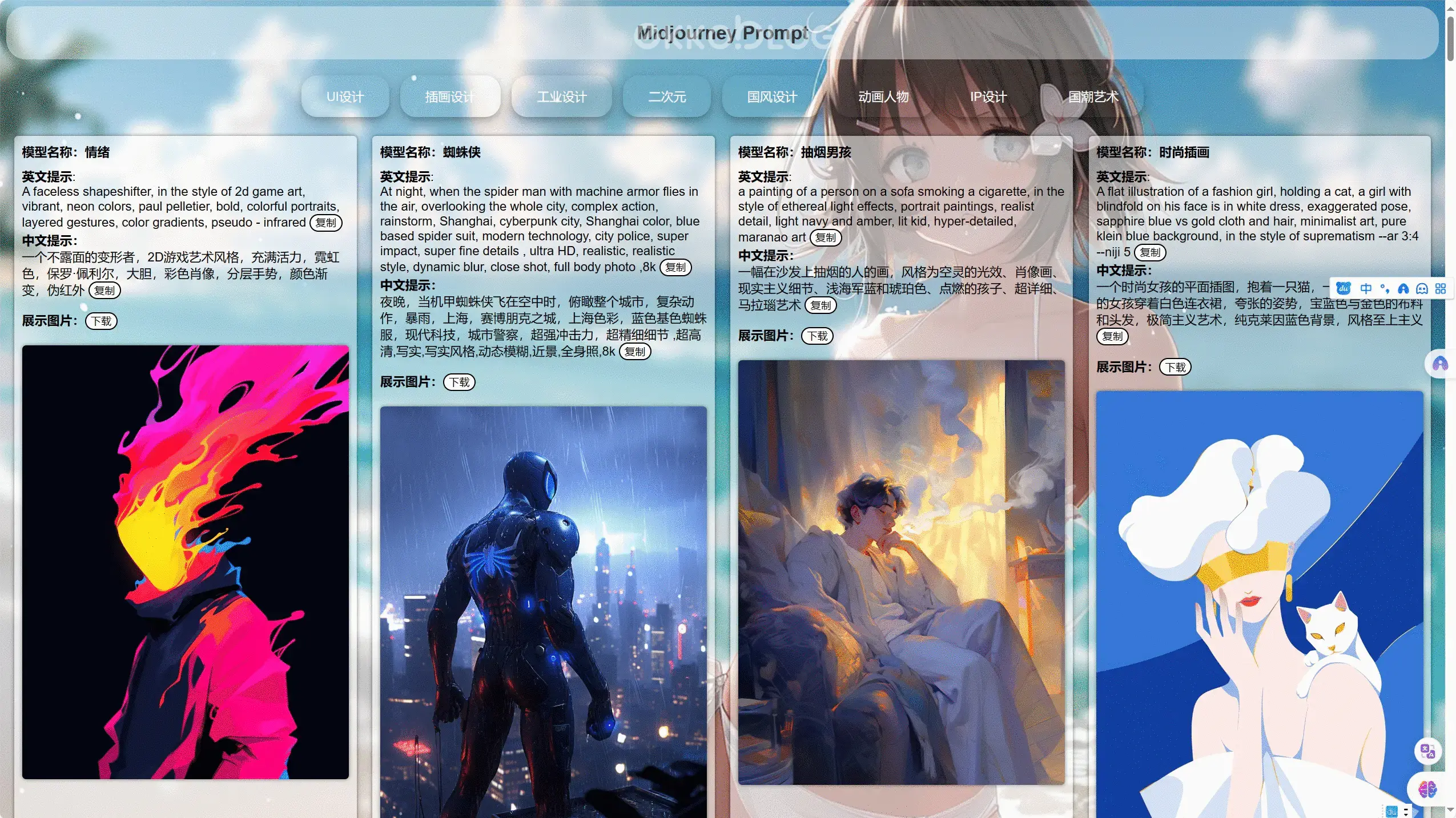
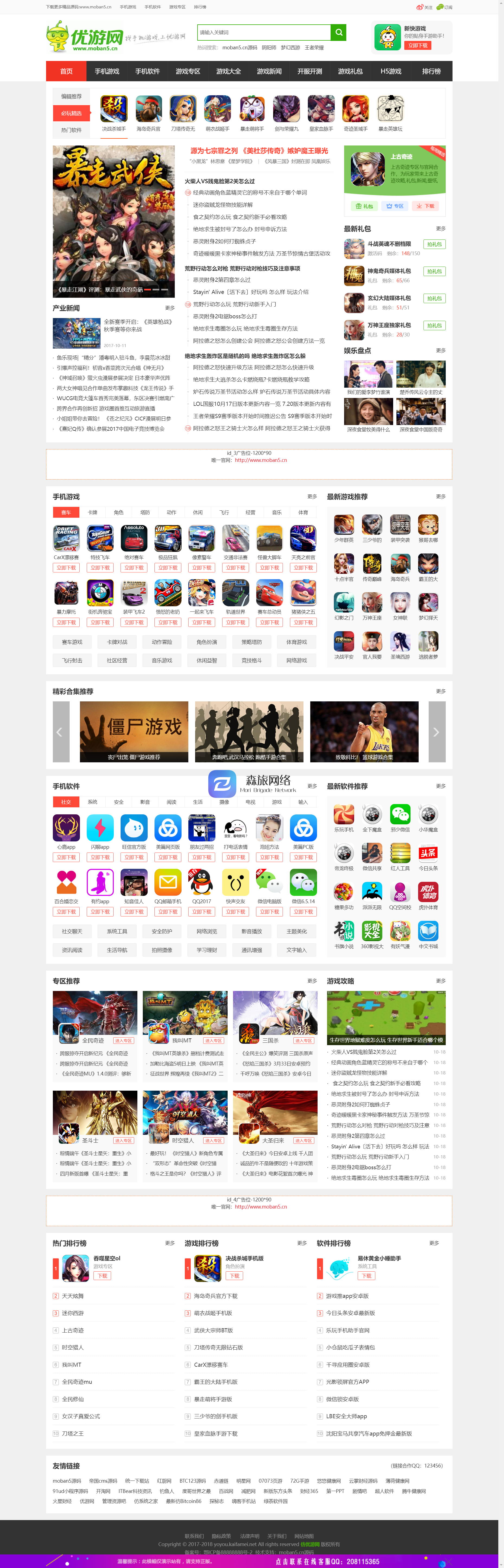
单独网站演示:Midjourney Prompt(提示词)

NineAi内嵌演示:Pochacco – Ai


直接上源码
(麻烦给小的一个评论鼓励一下)
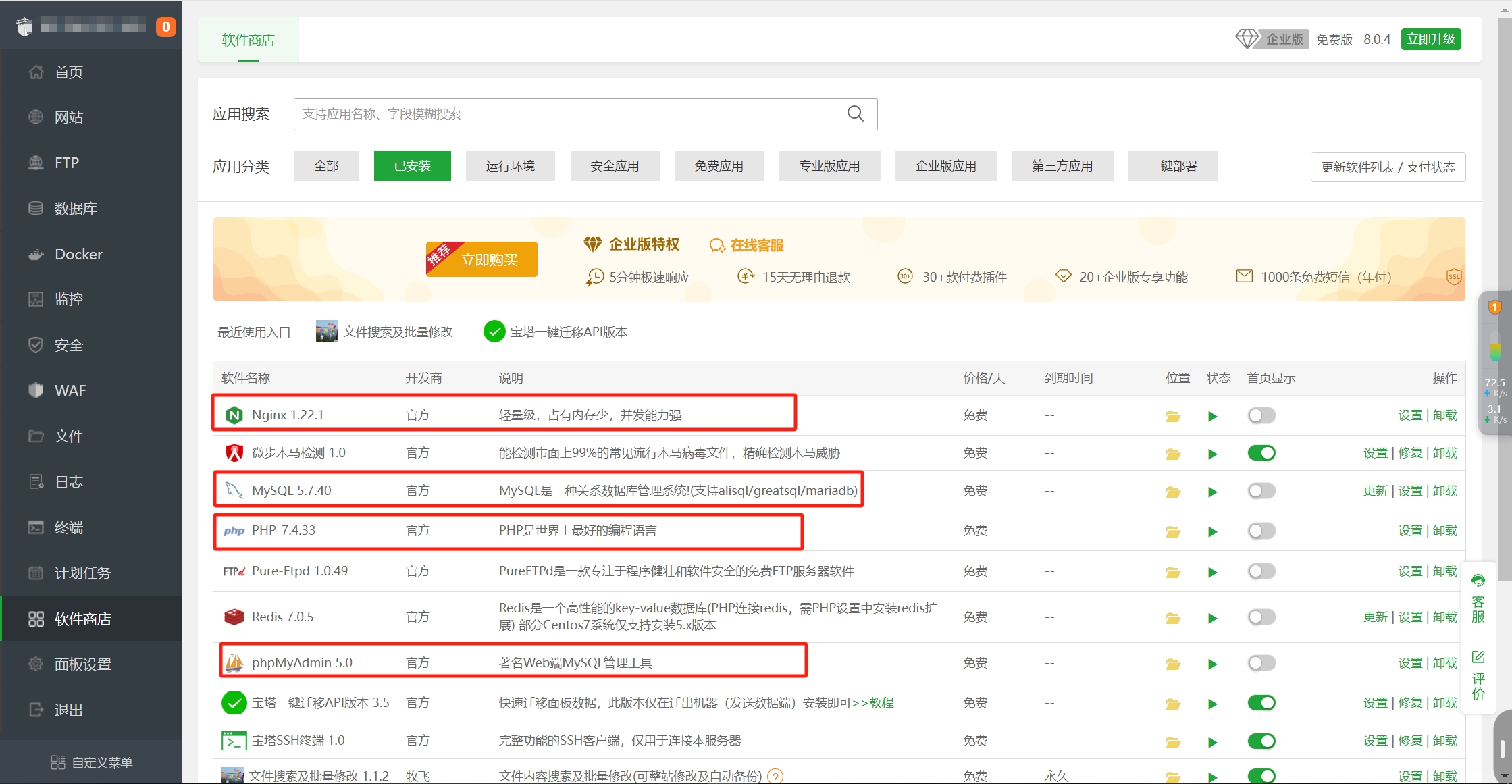
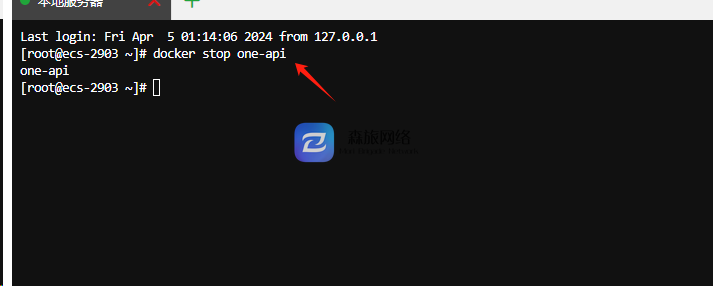
部署教程
本次新版新增本站图库,直接调用数据库表获取数据,暂时无法设置显示哪些图片,凡是数据库中有数据的全部显示,介意的请勿使用!!!
本次需要新建一个网站用来存放调用数据库文件,介意的请勿使用!!!
第一步:API文件夹,打开后有一个file.php文件(旧版无需这步)
1.新建一个网站,绑定域名,进入网站文件目录上传file.php这个文件即可
2.打开file.php修改数据库信息,然后浏览器打开你绑定的域名/file.php如果链接成功则会显示josn格式,若显示错误则是数据库填写错误
第二步:MJ文件夹,打开后有两个文件一个mj.htnl 一个core文件夹
(一)将mj.htnl 和core文件夹这两个文件放到nineai的根目录/public文件夹内
- 下载源码上传至
/网站根目录/public/这个文件夹内,并解压 - 打开NineAi 后台,进入用户端设置 – 动态菜单

- 点击添加菜单 就会显示这个弹窗。
- 打开是否属于三方网页按钮 – 自定义设置菜单文本提示信息(前端用户看到的菜单名) – 菜单logo根据自己喜好设置 – 加载三方网页地址 输入:
/mj.html  点击保存即可
点击保存即可- 访问前台查看是否生效
![图片[4]-MobrAI Midjourney Prompt(提示词)页面源码分享-百客源](https://wxycos.yuwxy.cn/2024/05/20240511101038154.jpg)
更改背景教程
- 打开
/网站根目录/public/core/images - 将背景图片上传至images这个文件夹内
- 打开
/网站根目录/public这个文件夹内的mj.html - 将
/core/images/bj1.png这个地址换成你的背景图片地址保存 - 刷新网页重新访问即可

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
WWW.BKYNET.COM



 点击保存即可
点击保存即可





![[手游] 经典3D动作冒险手游【龙之谷之新符文龙】+安卓苹果双端+GM授权后台+Linux手工服务 B25-百客源](https://wxycos.yuwxy.cn/2024/05/20240511091237994.jpg)










![[手游] 经典3D动作冒险手游【龙之谷之新符文龙】+安卓苹果双端+GM授权后台+Linux手工服务 B25-百客源](https://wxycos.yuwxy.cn/2024/05/20240511091237994.jpg?eo-img.format=webp)




























请登录后查看评论内容